Det avslutande blogginlägget i denna, baserat på reaktionerna, mycket efterlängtade guide-serie kommer att handla om hur en digital GIS-baserad översiktsplan kan kommuniceras på smartast sätt.
Detta är del 4 i serien. Du hittar del 1 här.
Kartberättelser – Story maps
I en värld där story telling och förmåga att förklara komplexa samband på ett enkelt och tydligt sätt har konceptet med kartberättelser blivit en fantastisk framgång! Enkelheten i att kunna skapa en vacker och interaktiv webbaserad berättelse gör att många individer och organisationer har blivit förtjusta i dem. Galleriet skyltar om det bästa och senaste från hela världen. Filtrera gärna på Planning and design för att se berättelser inom det tema vi avhandlar i denna bloggserie.

Jag rekommenderar användning av Esri Storymaps som en del av en digital, GIS-baserad översiktsplan.
Det finns ett flertal mallar att välja emellan. Nedan tar jag upp dem som jag menar passar bäst för en digital översiktsplan.
Alla mallar går utmärkt att använda precis som de är, utan programmering. Men skulle det vara någon specifik detalj som måste ändras är det fritt fram att ladda ner källkoden för att göra större eller mindre justeringar.
Berättande mallar
- Story Map Journal – utmärkt för att i sektioner presentera ett innehåll. Scrolla eller klicka dig vidare i berättelsen. Mer lik en traditionell webbsida, med en (text)sidopanel och ett huvudfönster med innehåll. Såväl Helsingborg som Uppsala har redan valt att presentera planer på detta sätt, samt bäddat in ytterligare applikationer i berättelsen (se nedan).
- Story Map Cascade – modern, scrollande berättelse med tydligt start och slut. Svår att hoppa i och passar för sammanhängande berättelser där det är viktigt att se allt innehåll. Mycket interaktivitet och imponerande funktionalitet.
Strukturerande mallar
- Story Map Series – en typ av mall för att räkna ner, eller kategorisera i separata sidor. Fliktemat kan användas för att bädda in ett flertal berättande mallar, tematiserade och sedan presenterade i mallar. Vi kallar det ”kartberättelse i kartberättelse”. Kommuner som Höganäs, Motala, Nybro, Uppsala och Helsingborg har valt att använda denna mall för att presentera flera kartberättelser i separata flikar. Här finns en guide till hur du gör detta!
Mallar för insamling
- Story Map Crowdsource – som jag nämnde i ett tidigare inlägg i denna serie är det väldigt trevligt att samla in positiva bilder från medborgare genom denna mall. Även i presentationsdelen av översiktsplanen kan denna mall komma till nytta, som ett levande dokument.
- GeoForm – även denna applikationsmall nämnde jag i ett tidigare inlägg. När vi befinner oss i samråd eller utställningsskedet är det mycket effektivt att bädda in ett formulär som en del av din kartberättelse, för att samla in synpunkter på arbetet. Geoform kräver att din synpunkt rör en geografisk plats. Om det inte är relevant kan andra insamlingsapplikationer vara mer lämpliga.
- ArcGIS WebAppBuilder – vill du ha full frihet att samla in olika geometrier samt kunna erbjuda möjligheten att tända och släcka lager kan en konfigurerad applikation med möjlighet att lämna bidrag vara bra att bädda in i din kartberättelse. Dock tenderar dock en sådan applikation bli något ”GIS-ig” och kanske svår för gemene man att använda. Detta har prövats av bland annat Helsingborg, Gotland och Kalmar.
Gemensamt för alla mallar är att ni som arbetsgrupp för översiktsplanen skapar berättelsen direkt i era webbläsare. Ni pekar ut bilder, filmer, kartor och annat innehåll. Ni skriver texter, formaterar snyggt och designar berättelsen. Att skapa en kartberättelse är enkelt. Det svåra är att göra berättelsen attraktiv! Lyssna gärna på detta webinar på svenska för att förstå mer.
Tänk på att inte bara skapa en kopia av en pdf! Detta är något mera! Dra nytta av möjligheten att vägleda läsaren genom de interaktiva händelserna och att interaktiva kartor kan innehålla mer information – om det görs snyggt!
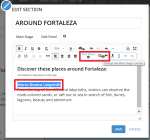
 En interaktiv händelse innebär att du kan låta innehållet i huvudscenen förändras baserat på den text som läsaren befinner sig vid. Så istället för att bara beskriva i ord hur kommunen ska utvecklas de kommande 30 åren så kan du interaktivt styra kartan att visa detta i takt med var läsaren befinner sig i din berättelse. Du kan ändra kartans innehåll, lägga till en popup eller visa något helt annat när läsaren klickar på länken (Se bild till vänster).
En interaktiv händelse innebär att du kan låta innehållet i huvudscenen förändras baserat på den text som läsaren befinner sig vid. Så istället för att bara beskriva i ord hur kommunen ska utvecklas de kommande 30 åren så kan du interaktivt styra kartan att visa detta i takt med var läsaren befinner sig i din berättelse. Du kan ändra kartans innehåll, lägga till en popup eller visa något helt annat när läsaren klickar på länken (Se bild till vänster).
Tänk också på att mindre är mer! Det finns ingen anledning att visa ett överflöd av information. Filtrera, ta bort och minimera så långt det bara är möjligt!
Följ gärna den guide som finns för respektive kartberättelse genom att följa länkarna ovan och välja fliken Tutorial.
Illustrationer och bilder
Att en snygg och passande bild är en ögonöppnare är ingen hemlighet. Du som ”GIS-person” vet också att kartor ibland tenderar att ladda några sekunder längre än ett välkomprimerat foto. Även om vi gillar kartor så ska vi inte överutnyttja dem! Låt ett foto eller en illustration alltid inleda din berättelse. Använd statiska kartor (dvs. En bildexport från ArcGIS Desktop eller ArcGIS Maps for Adobe Creative Cloud). I de fall en interaktiv karta tillför ett värde – använd dem – men se till att följa best practice kring skalnivåer, att inte tända alla lager samtidigt och filtrering.
Om du inte själv har några passande illustrationer eller foton på lager så kan jag varmt rekommendera den kostnadsfria bilddatabasen Unsplash (där detta blogginläggs titelbild kommer ifrån).
Mobilanpassning
Idag kommer de flesta medborgare som besöker kommunens hemsida att göra det genom en mobil enhet. Alla Esris webbappar är per automatik responsiva och kommer se alldeles utmärkta ut även på en mobiltelefon eller surfplatta. Så på så sätt krävs ingen anpassning av varken kartor eller appar.
Men det kan uppstå problem om du drar nytta av tekniken att bädda in en kartberättelse i en annan kartberättelse. Då finns det en risk att användarupplevelsen inte blir optimal på en mobiltelefon. Lösningen på det kräver lite kodpill. I detta blogginlägg kan du läsa hur du kan lägga in en kod för att lyssna efter mobila enheter. Då skickas medborgaren vidare till en annan applikation, lämpligtvis en startsida som innehåller länkar till respektive kartberättelse.
I den senaste uppdateringen (juni 2017) av Story Map Cascade tillkom även möjligheten att direkt i berättelsen lägga till alternativt innehåll, anpassat för mobila klienter. Exempel på det kan vara mindre bilder med annan formatering eller annat innehåll istället för filmer eller 3D-vyer.
Det där med 3D
Visst är det häftigt med en interaktiv 3D-karta över kommunen?! Flera jag pratar med menar att det är lättare att förstå framtiden om man ser den i 3D. Men är det verkligen så? Vilken nytta tillför den tredje dimensionen egentligen?
Jag är övertygad att 3D har sin plats i en planprocess, men inte nödvändigtvis som en enskild karta. Kartberättelser är fantastiska på så sätt att du kan vägleda läsaren genom dina kartor och visualiseringar. Uppsala kommun publicerade sina utvecklingsprojekt genom en kartberättelse, där 3D har en roll i vissa delar. Svalövs kommun har gjort på samma sätt.


Så istället för att använda 3D och 3D-appar som det enda verktyget blir 3D en del av presentationen. Men det används bara där det behövs. Jag ser även en enorm potential i att kunna utnyttja 3D för att visualisera statistik och relevanta data på ett nytt och innovativt sätt.

Webb eller app
Det som är så bra med en webbaserad applikation är att den fungerar oavsett operativsystem eller enhet. Men idag finns det även möjligheter att skapa en riktig app, med interaktiva kartor, färdig att publicera till Google Play eller iTunes, även det utan att behöva skriva en rad med kod.
Håll koll på möjligheterna med AppStudio for ArcGIS för mer information om möjligheterna!
Sammanfattning
Så, efter denna serie på fyra blogginlägg kring digital GIS-baserad översiktsplanering, hoppas jag att du känner dig riktigt sugen på att starta arbetet! Vi har på översiktlig nivå gått igenom datamodell, Boverkets arbete, dialogverktyg och presentationsredskap. Jag är medveten om att detta enbart har skrapat på ytan av alla möjligheter. Men samtidigt tror jag att detta kan vara en bra utgångspunkt för många kommuners arbete! Jag ser fram emot att fortsätta diskussionen med er här och i andra forum!

Se till att testa göra din första kartberättelse! Det är enklare än vad du tror! Allt som behövs är ett ArcGIS Online-konto, och sedan är du klar att köra igång!
Lycka till!
Cover Photo by Domenico Loia on Unsplash

2 reaktioner på ”Guide till digital översiktsplanering, del 4”